A Year in Side Projects
Learning a new skill every month with 12 side projects in 12 months

The Goal
Explore new fields far beyond my day to day duties and defeat the fear of failure by tackling a new project every month for twelve months. For each project, crossfertilize learnings by reflecting on what lessons from side projects could be applied to my daily work and vice versa.
The twist: the rules are simple but strict. Each project only gets one month (30 days or less) from start to finish and I have to share it all live on social media and twice monthly blog posts... even if it is a spectacular failure.
The Projects

Here Be Monsters
Constructing a personal blog and redeveloping my portfolio site with Jekyll, a static site generator.
Explore the results in the portfolio graveyard
In retrospect: My first toe dip into the side project challenge, this was an exercise in learning what kind of goals to set and what to expect. On one hand, I accomplished what I set out to do. On the other hand, I didn’t spend enough time thinking through precisely what I was doing and why. Maintainability has been an issue and I need to go back and clean up my portfolio blog. But that’s how you learn!
Lesson: Keep yourself accountable, for now and for the future. Accountability was one of the benefits of completing the Side Project Project in the open but individual projects could still suffer if I didn’t have a plan for what happened when the month was up.

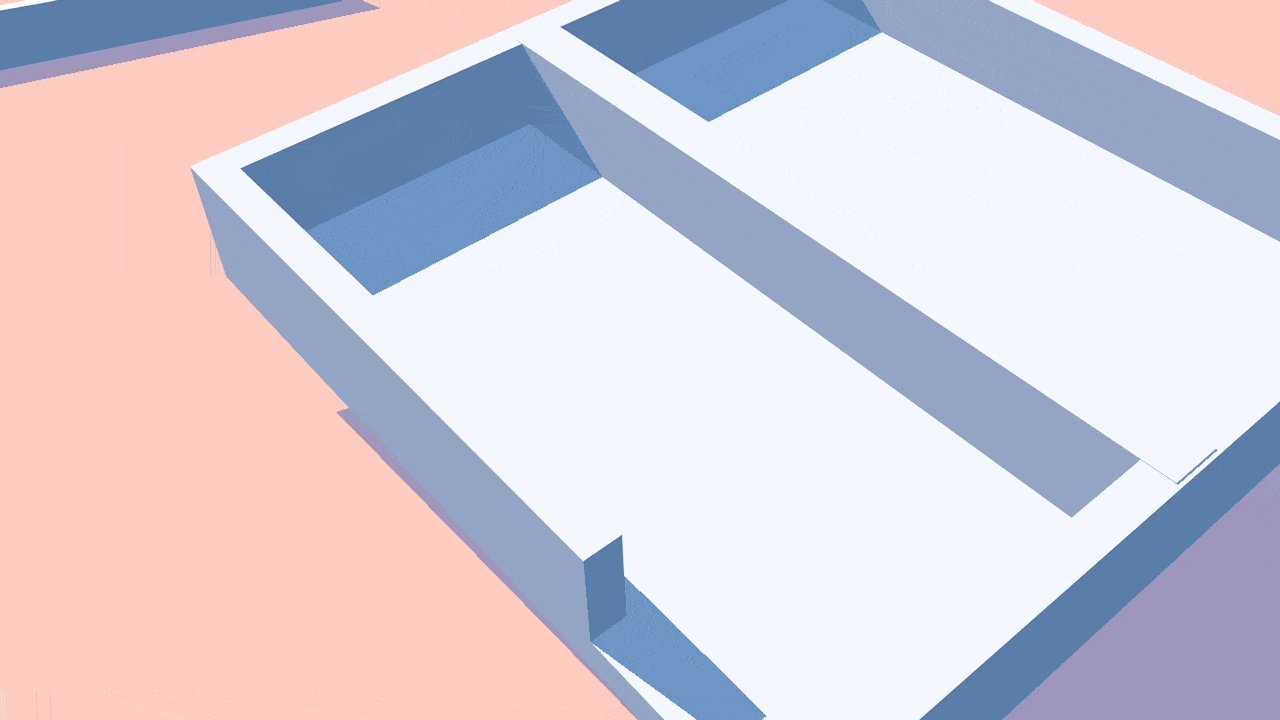
The Third Dimension
Dabbling in three dimensions for the first time and learning the basics of Cinema 4D with 3D for Designers.
In retrospect: Taking a month to learn some 3D modelling basics, something totally new to me with no direct application in my day job, blew the Side Project Project wide open. It gave me permission to just go for it, not worry about completion, and try something completely different. Plus it helped me discover a growing interest in 3D which I intend to explore more in future.
Lesson: You can learn the most from the seemingly unrelated.

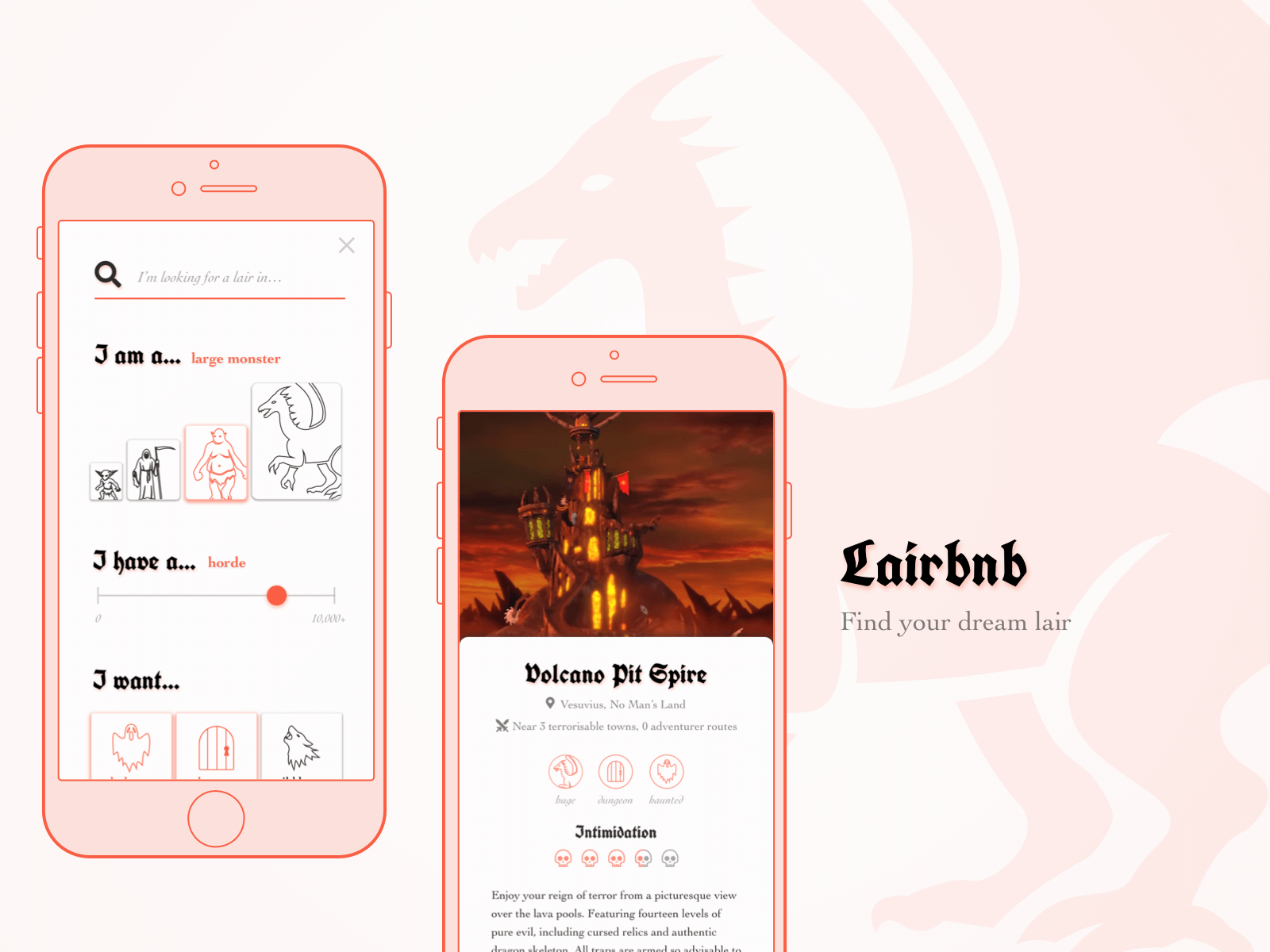
Fantasy UI
Taking ‘fantasy’ designs to their logical source with apps for everyone from dragons to princesses.
In retrospect: Probably the most ‘different’ of all my side projects while also being closest to standard UI/UX work I might get up to. I wasn’t totally satisfied with the output or execution of Fantasy UI but the concepts were crazy fun and encouraged me to keep pushing the side projects as a way to explore those ideas I would otherwise write off as too crazy or impractical.
Lesson: Don’t write off the ‘crazy’ ideas.

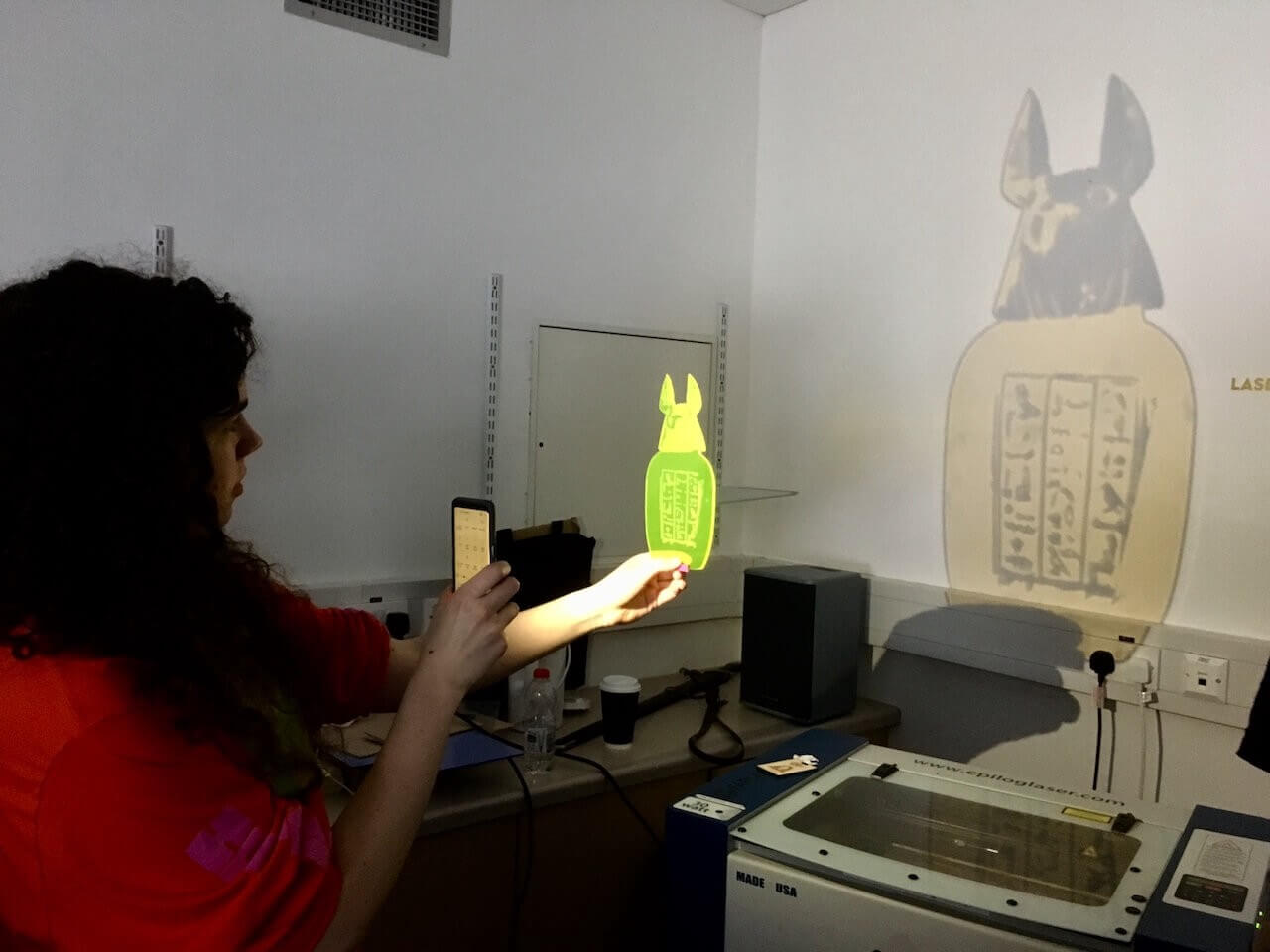
Kick the Dust
Laser cutting and 3D printing the way to a collaborative museum exhibition.
In retrospect: Still one of my favourites from the year, the opportunity to help create a museum exhibition while exploring new-to-me techniques to craft an interactive laser cut display is exactly the kind of thing I’d never have thought I’d be doing at the start of the year. Kick the Dust also kickstarted a deeper interest in bringing interaction design offscreen and I’ve since participated in two more museum programmes outside of my challenge, including helping design and manage a late night event at Ulster Museum for 1000+ people. Huge shoutout to Reimagine Remake Replay who make awesome opportunities like this possible!
Lesson: Don’t be a slave to medium or tools. Explore new areas to apply and learn skills.

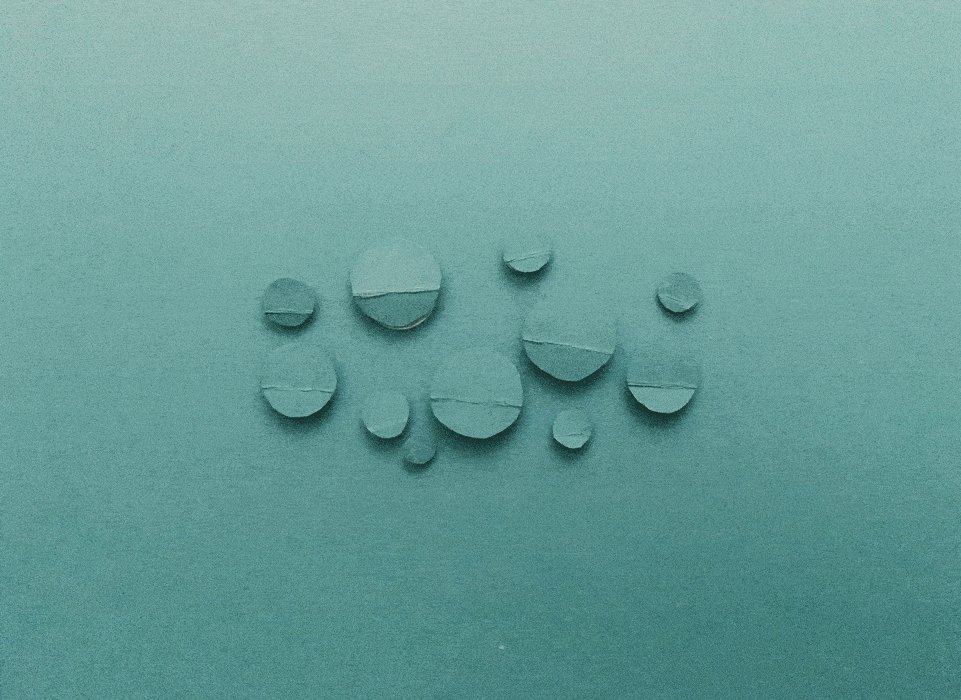
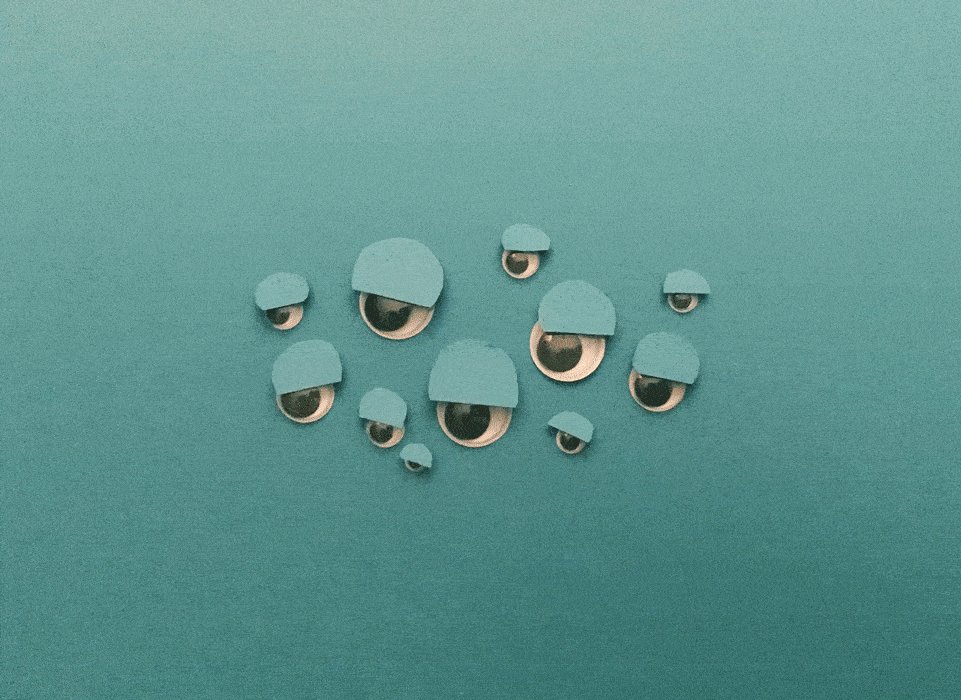
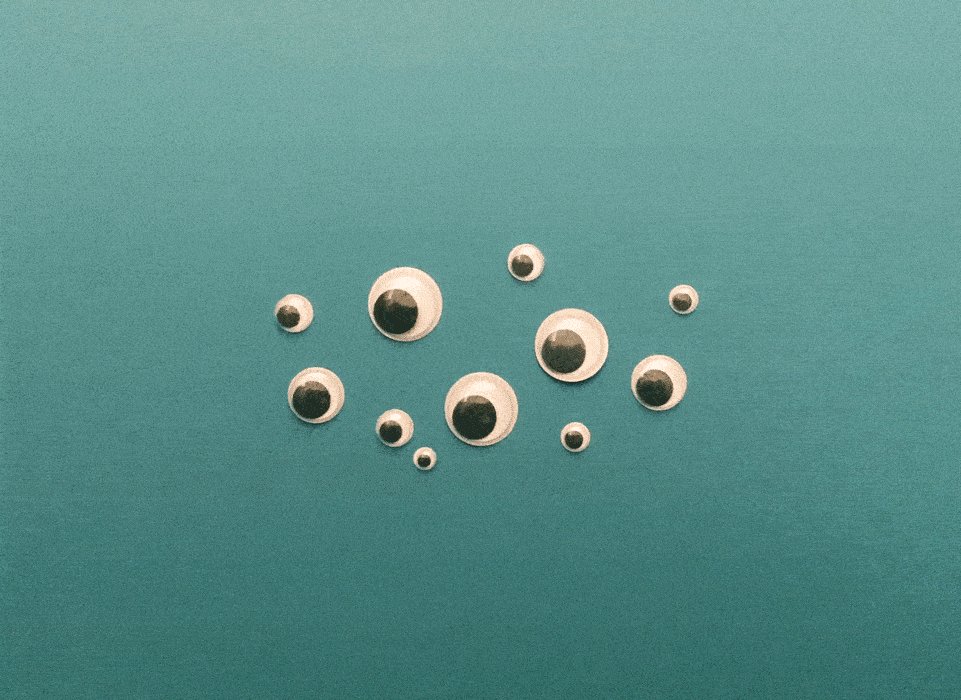
Frame by Frame
Software-less animation and stop motion explorations in everything from monsters to preparing Christmas dinner.
In retrospect: I did not think this one through fully and I’m glad because otherwise I might never have attempted it. This animation focused project suffered from a lack of definition up front but I still enjoyed it for the opportunity to go ‘off screen’ and work with my hands. It proved another valuable aspect of the side projects: getting out of my comfort zone to explore my interest in animation and motion design but in a new way without relying on my usual digital tools or over planning.
Lesson: Break out of your comfort zone, not just in what you do but how you do it.

Adventures in Text
What’s That Scratching at Your Sarcophagus? a micro game of interactive fiction. Play as a ghostly pharaoh and find weird and wild ways to drive off the tomb robber who dared disturb your slumber.
In retrospect: As ridiculous as this text adventure starring you as an undead pharaoh springing traps on a hapless tomb robber may be, this is also one of my personal highlights from the challenge. It marked the halfway point and where I felt like I got into the swing of things. A quintessential example of the #12in12 challenge, the premise and design couldn’t be further from what I was doing at work but yet I was able to apply everything I’d learnt on the job up to that point, from planning to knowing where to compromise, to help go from zero to game launch in a month. It also stands as my first ever video game (granted minus the GUI). Game design and writing my own RPGs helped get me into interaction design at university and to translate that into an actual, (mostly) working game is exactly the kind of moment that made sacrificing free hours to side projects worth it.
Lesson: Lessons learnt are not constrained to a single medium, style, or field.

Make Some Noise
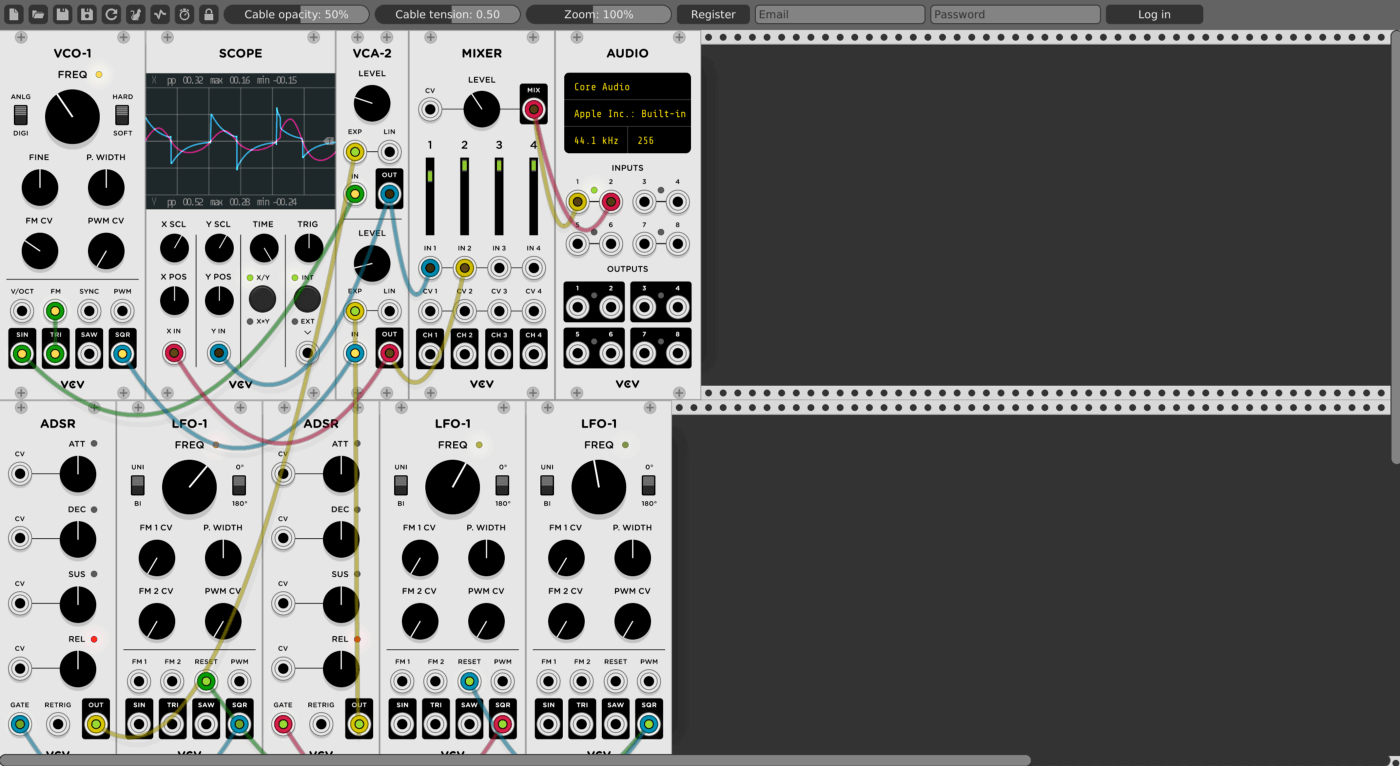
Experiments in music making, theory, and modular synthesis.
In retrospect: Exploring untapped interests that had fallen by the wayside is a trend in these projects. Garageband used to be my favourite app and indulging in music theory and synthesis, though producing the least concrete result of any of the projects, is one that I would gladly repeat. Simultaneously engaging in learning, exploring various approaches to teaching, and learning to break sounds down to simple elements like a design challenge or build them from the ground up reinforced just how much creative fields can learn from each other and how wide a variety design truly encompasses.
Lesson: Design is about so much more than an interface.

K-Colour
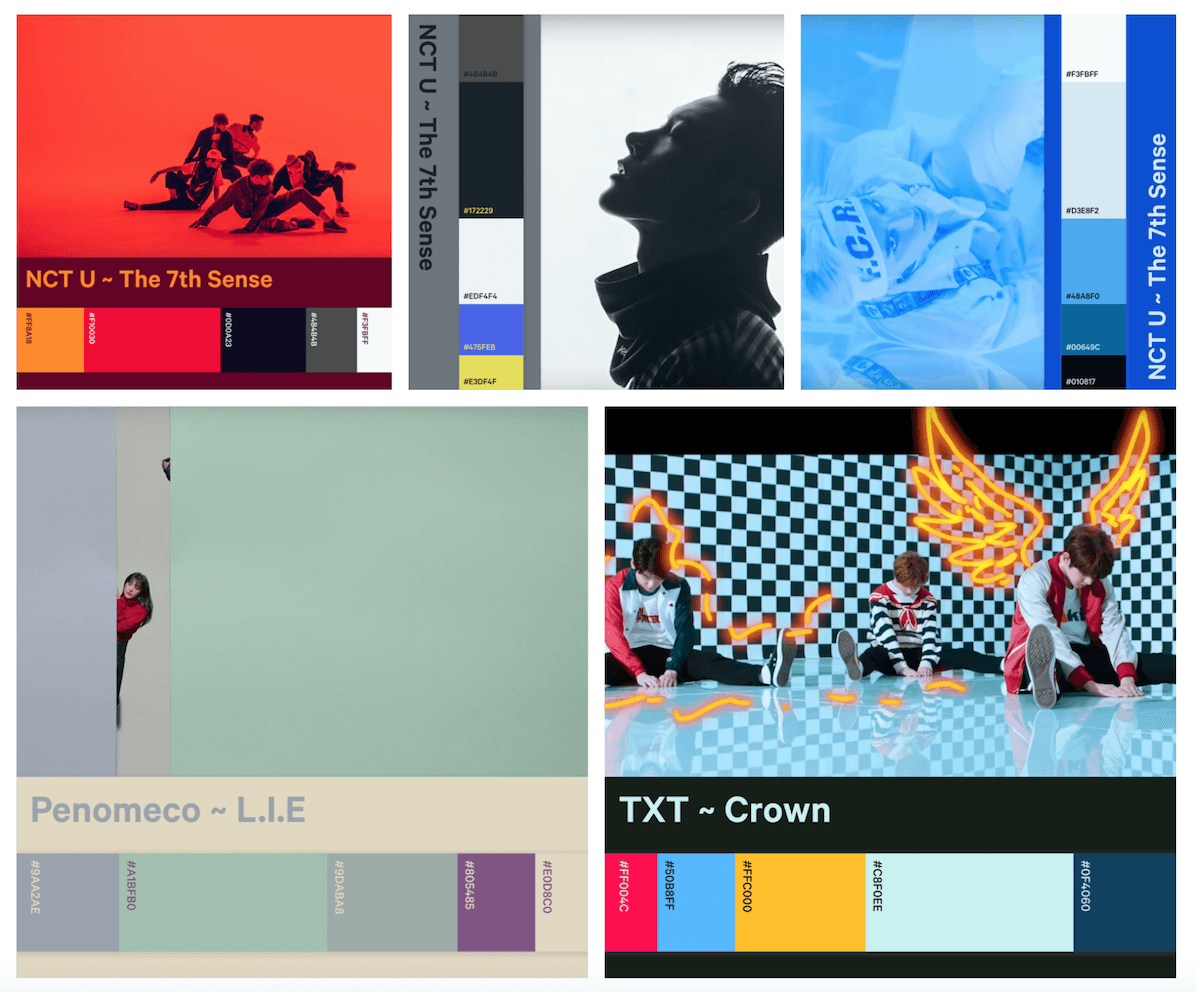
Instagram of custom palettes celebrating the many colours of kpop.
Check out the results on Instagram
In retrospect: K-Colour is one side project I can’t make up my mind about. I did what I set out to do (create an instagram for palettes from the awesome colours of the music videos) but I opted not to maintain it. While I enjoyed planning and creating the content, I found the idea which had lingered in the back of my head for a while wasn’t as engaging as I had thought. I may return some day but for now, it isn’t a priority. Is it a failure? I don’t think so. It taught me more about side project ideas, of which we all undoubtably have a long list, than all the others: ideas are great and you can plot them out as much as you want but they can only truly be evaluated once you get them out there in the real world. Take a month, test it out, and give yourself permission to fail.
Lesson: Destroy the fear of failure. Every challenge is an opportunity to learn.

Paper Dreams
Discovering origami, paper engineering, and an army of tiny dinosaurs.
In retrospect: Looking back on this project I can pretend I didn’t go totally off the rails and spend a month getting paper cuts while teaching myself origami. But that’s the point, the Side Project Project was designed to remove the rails. That’s what made Paper Dreams in particular so compelling. I was free to just relax and close the laptop. As a hobby, origami has proven for me a great way to unwind while also scratching that creative, problem solving itch. Plus nothing so far has made me think more about crafting physical products and appreciate industrial design. Not only that, while seeming the least practical it actually generated some of the most engagement.
Lesson: Projects which don’t feel like work can be the biggest benefit to work.

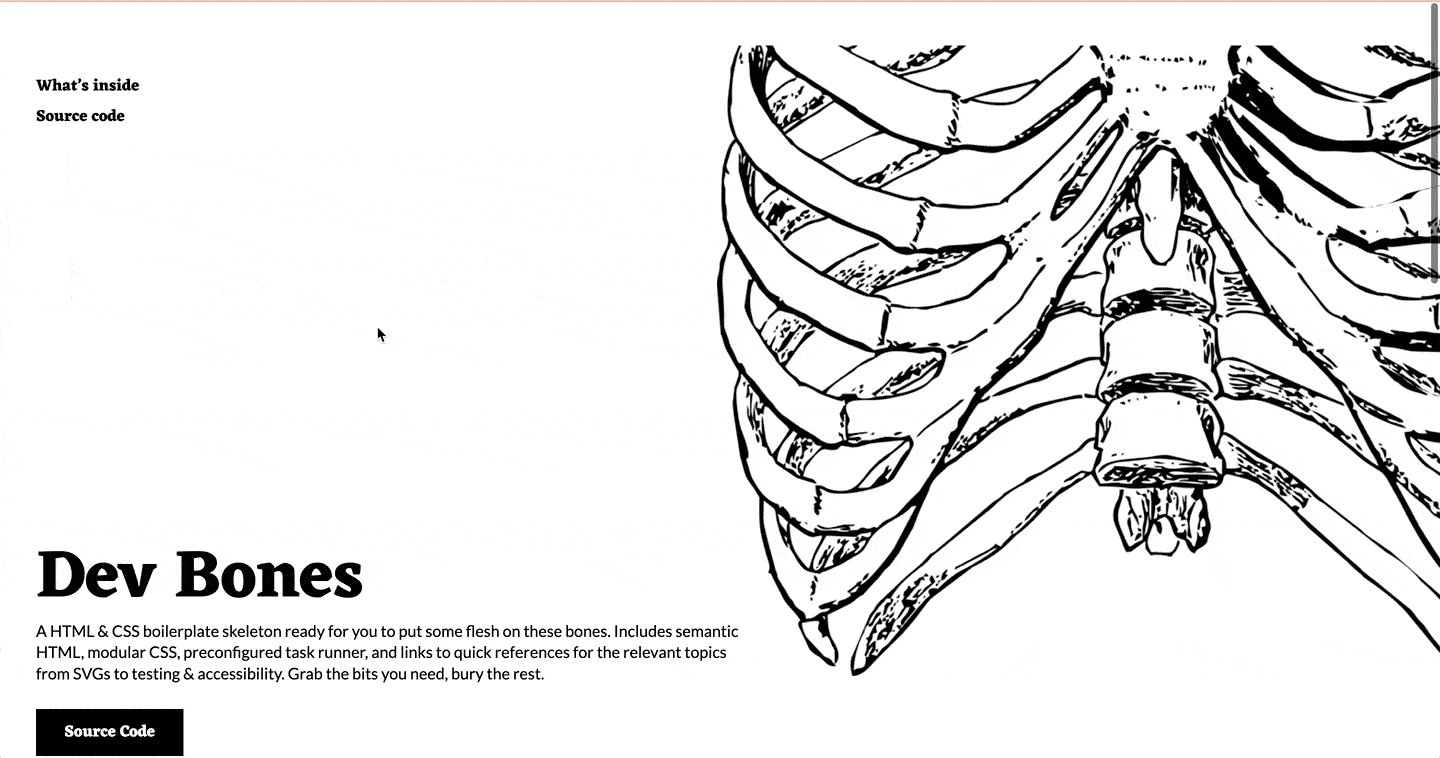
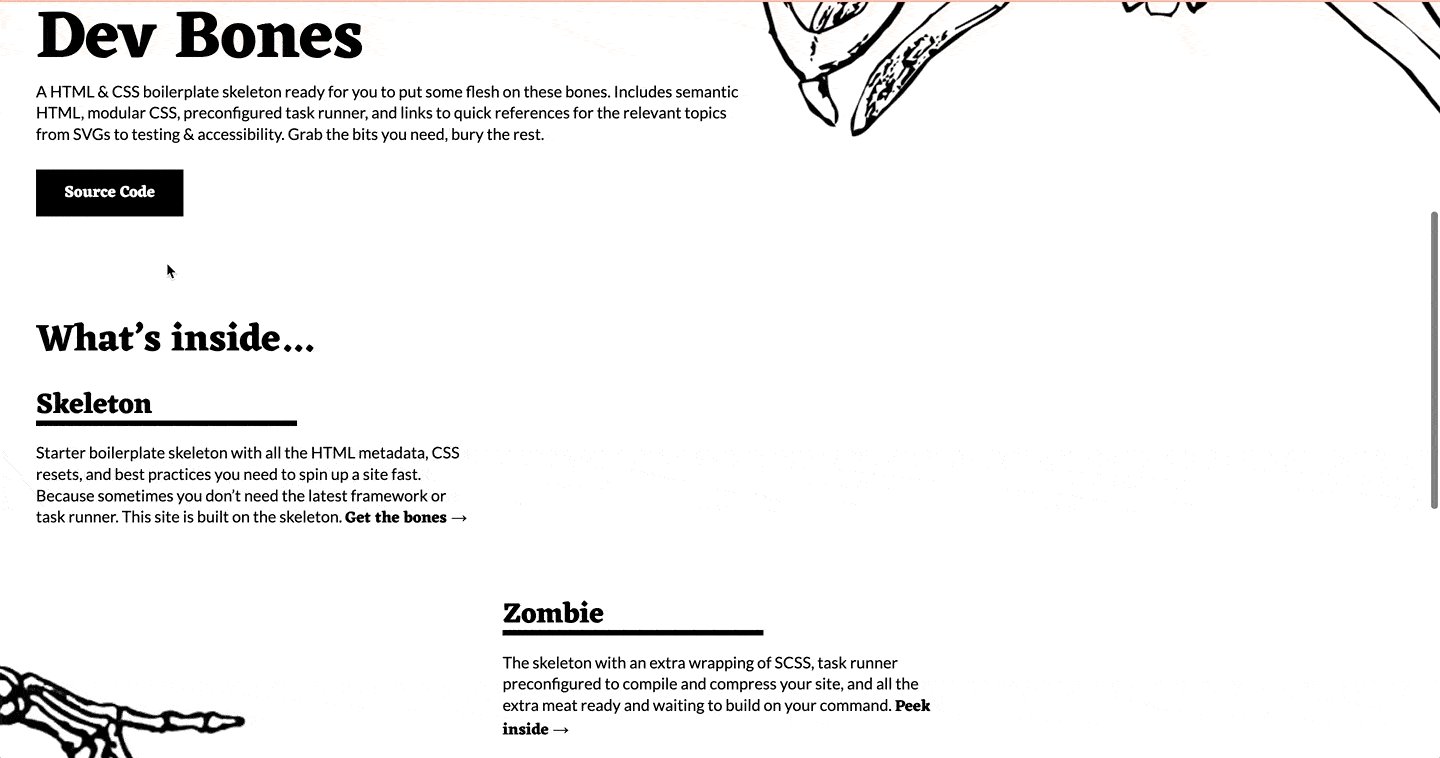
Dev Bones
Building an open source HTML & CSS development starter kit ready for you to put some flesh on these bones.
Check out the resources and download the starter kit
In retrospect: It had been too long since I touched code so Dev Bones was partially to fix that but it also served another purpose. Coming at a time, when I was questioning why I was actually doing this and what I hoped to do going forward, this project cut through the noise to one of my pillars of motivation: share learnings to break down barriers for beginners. For that reason it remains one of the standouts for me from the challenge, reminding me about why I was doing this in the first place… that and it was just great fun to mess around with wild web design again. It has also already proved useful in other projects.
Lesson: More important than knowing what you’re doing is knowing why.

Brainfart
Monthly learnings, ramblings, and brainfarts of a design student delivered direct to your inbox.
In retrospect: Brainfart is now the longest running project (issue #003 will be out shortly) and another one that I enjoyed for providing the best opportunity so far to apply a mixture of what I learned at work with knowledge from past side projects to research, plan, and execute the launch of a personal newsletter from scratch. It also highlighted an area I feel more lacking in: marketing. But rather than letting that deem this a failure, it’s the perfect playground to practice and improve my skills in that arena.
Lesson: Stay humble, seek feedback, and keep iterating

Reports from the Field
‘Top secret’ year in review reflecting on lessons learnt working in the industry before heading back to university for my final year.
Reflecting on my year at Puppet
Alas, project site still confidential.
In retrospect: I’ll be honest, I wasn’t sure I’d make it this far. Sure I’d plotted ideas for the side projects, scratched out even more, and gave it my best shot but I hadn’t dwelt on what it would be like to actually complete the challenge. That meant when month 12 did roll around, it almost caught me by surprise. Coupled with the perfect storm of finishing up at work, university assignments, and life, the final project was not my first choice. And that’s the best thing that could have happened. Completing my ‘top secret’ styled dossier on a year in the industry required drawing upon everything I’d learnt over the year, adapting on the fly, and working around constraints. It was even constructed on the skeleton of Dev Bones. As a standalone piece of design I was not entirely satisfied with the execution but as a reflection on everything I had learnt over the year I couldn’t have asked for better.
Lesson: Design is not perfect (nor designers) and that’s a good thing. Embrace it and take time to learn from the good and the bad.

One Year On
The Side Project Project is complete. Reflecting on the past 12 months before returning to university for my final year throws into sharp contrast how much has happened. From public speaking nerves to featuring on two panels in a matter of months and the Side Project Project appearing in Net Magazine, participating in a museum exhibition, or helping design and run said museum’s largest late night event in years, I never realised the byproducts of looking beyond my daily work or even beyond my crazy side projects. Sometimes you have to say yes and figure out the details later.
My year at Puppet was even better than I could have ever imagined and taught me as much about design as about being a designer and, most importantly, a person. If you want to hear more about my year at work (yes, I did actually work and not just create crazy side projects all year), I wrote a blog on the subject:
Returning to university and focusing on my final project will be a new challenge but I’m coming at it with a new mindset, new skills, and ready to learn as much as possible no matter what the outcome.
The End (For Now)
Bringing lessons from work to my side projects and vice versa was the core of the Side Project Project and taught me the crucial lesson: even when everything is new, design is universal. No matter how unfamiliar, crazy, or overwhelming the project may seem, you have so many tools to understand the problem and break down any challenge.
Even when everything is new, design is universal.
Completing the whole #12in12 challenge in the open, I hoped to not only hold myself accountable but inspire others to venture beyond their comfort zone and learn from my mistakes. There is still so much to learn but that’s just the way I like it.
An earlier version of this article was originally published on prototypr.io